We’ve been asked a few times by customers to adjust the sensitivity of the rain data on our rain products. Here’s what we’ve done, and how you can make the changes.

For our rain maps we process precipitation radar images to determine if it’s raining in any one area, looping through all the areas on the board to get data for the entire map. For each area we calculate how many of the radar image pixels are showing rain, setting a default threshold of 8% rain pixels to show rain in that area.
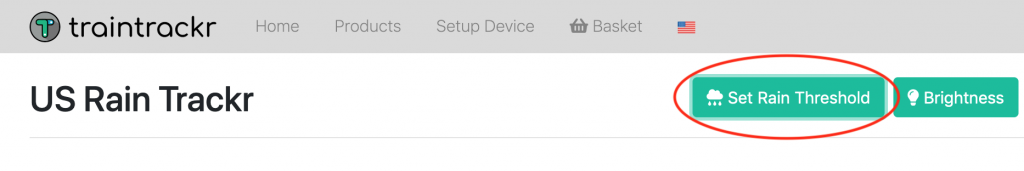
You can now manually update the rain threshold, setting it from 1% to 100%. You can find the setting on your device page, head to your Traintrackr dashboard, click on your board, then look for the ‘Set Rain Threshold’ button at the top of the page.

Click the button and you’ll see a popup asking you to select a new threshold level. Once you select a new threshold we’ll send it to the board and you’ll see the change reflected within a minute. Any changes made to threshold levels when a board is not running will be sent as soon as the board reconnects again.